El 20 de diciembre marcó un punto clave en el desarrollo de nuestro proyecto ABP con la presentación del Hito 1. Este avance significó un paso decisivo para el proyecto ABP, dejando atrás la conceptualización para materializar un prototipo funcional. Ha sido un desafío emocionante que representa un gran logro para todo el equipo. En este blog, queremos compartir los avances alcanzados en este Hito 1, las lecciones aprendidas a lo largo del proceso y cómo este logro nos motiva a enfrentar los retos que vienen.
Avances conseguidos en el hito 1
Cuando iniciamos este proyecto ABP, todo comenzó como un conjunto de ideas y conceptos abstractos. Sin embargo, con el esfuerzo conjunto del equipo, hemos logrado transformar esas ideas en un prototipo funcional que representa un gran paso hacia nuestros objetivos finales. A continuación, detallamos los avances más destacados que hemos conseguido en este primer hito:
- Diseño de Interfaces: Creamos interfaces intuitivas, funcionales y visualmente atractivas para garantizar una experiencia de usuario fluida.
- Desarrollo del API: Diseñamos un API robusto y seguro que facilita la comunicación eficiente entre el front-end y el back-end.
- Chatbot con OpenAI: Implementamos un chatbot inteligente capaz de adaptarse y aprender, ofreciendo respuestas personalizadas a los usuarios.
- Integración Front-End y Back-End: Logramos la conexión fluida entre el front-end y el back-end, integrando funcionalidades para que el sistema funcione como una unidad.
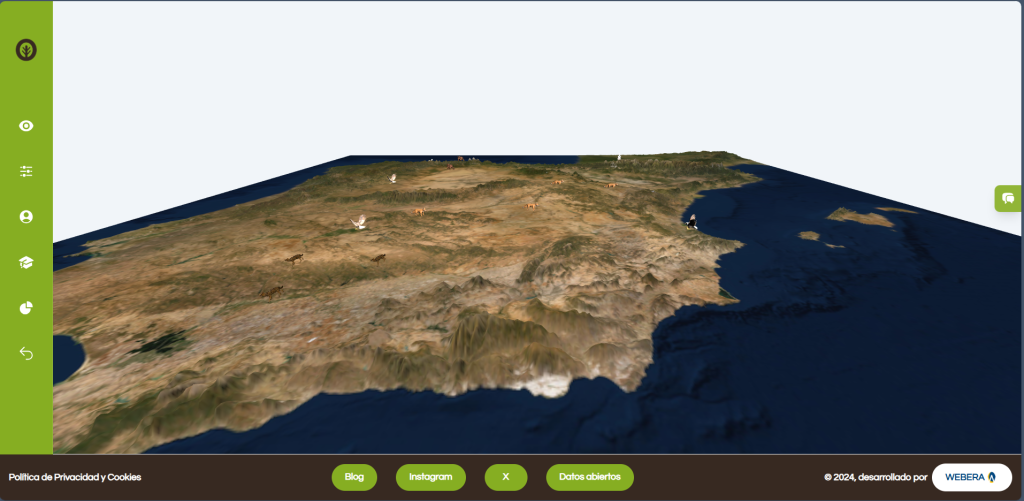
- Modelos 3D: Se han incluido modelos 3D precisos en la aplicación web para la visualización interactiva del proyecto.
- Gestión de Usuarios y Panel de Administración: Incorporamos un sistema de gestión de usuarios y un panel de administración para simplificar el control interno y mejorar la personalización.
El resultado de todo este esfuerzo es un prototipo funcional que refleja los avances y el potencial de nuestro proyecto.
Lo que se espera en este nuevo hito
En este nuevo hito, nos proponemos avanzar aún más en nuestro proyecto con desafíos clave como el desarrollo de un motor gráfico desde cero, la integración del chatbot con el motor grafico y la creación de un panel de estadísticas. Estos objetivos nos acercan a consolidar una experiencia completa e innovadora.
- Desarrollar un motor grafico desde 0: Construiremos un motor gráfico completamente nuevo que permita representar los elementos visuales del proyecto de manera más avanzada y personalizada.
- Conectar el chatbot con el motor: ntegraremos el chatbot con el motor gráfico para habilitar interacciones dinámicas y visuales en tiempo real.
- Panel de estadísticas: Diseñaremos un panel de estadísticas que permita monitorear y analizar el rendimiento y uso del sistema de manera clara y detallada.
Presentación del Proyecto
Realizamos una presentación detallada para compartir los avances logrados en este punto del proyecto. Durante la exposición, destacamos las funcionalidades desarrolladas, el impacto que estas tienen en la experiencia del usuario y los retos que hemos enfrentado para llevar nuestras ideas a la realidad.

Conclusión
Este primer hito ha sido un paso fundamental en el desarrollo de nuestro proyecto. Hemos logrado transformar ideas iniciales en avances tangibles, como el diseño de interfaces intuitivas, el desarrollo de un API robusto, la integración de un chatbot inteligente, y la creación de modelos 3D que enriquecen la experiencia visual en la aplicación web. Además, la gestión de usuarios y el panel de administración han sido elementos clave para asegurar un control eficiente del sistema.

No responses yet